Cara Mengedit HTML di Blog

Sebuah blog memberikan suara online kepada bisnis Anda dan merupakan metode promosi yang berharga. Mengedit HTML blog Anda akan membantu Anda merancang posting yang mengesankan secara visual untuk membuat kesan yang baik pada pembaca Anda. Platform blogging menyediakan editor HTML sehingga Anda dapat secara manual mengubah posting blog Anda menggunakan beberapa tag HTML dasar.
Manfaat
Mengedit HTML memberi Anda fleksibilitas dan kontrol atas blog Anda. Misalnya, banyak situs web menyediakan cuplikan HTML untuk memasukkan media seperti gambar, video, iklan, dan tombol. Mengetahui cara memodifikasi HTML di blog Anda akan memberi Anda opsi penyesuaian tanpa batas. Selain itu, jika Anda memiliki spasi atau jeda yang tidak biasa dalam teks Anda, Anda dapat memperbaikinya di editor HTML. Gunakan HTML untuk menentukan karakteristik teks Anda termasuk paragraf dan jeda baris.
Editor HTML
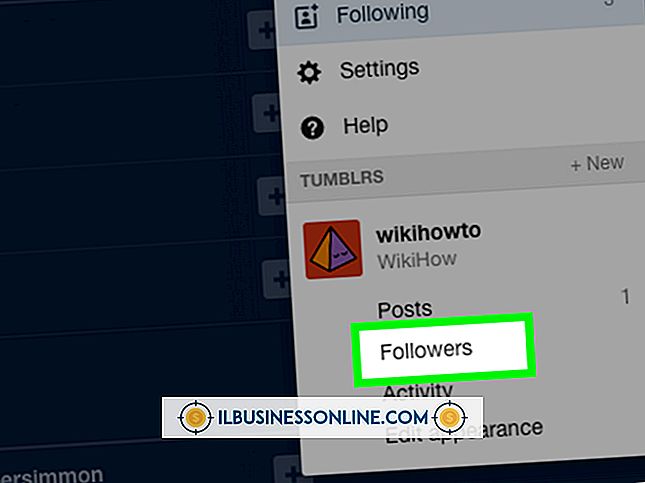
Biasanya, editor posting default di blog menyertakan tombol yang melakukan tindakan secara otomatis. Anda harus beralih ke editor HTML blog untuk memasukkan kode. Proses untuk mengakses editor HTML serupa pada kebanyakan platform blogging. Pertama, masuk ke akun Anda, dan kemudian buat posting baru atau pilih posting untuk diedit. Untuk mengakses HTML di WordPress, klik tab "HTML". Di Blogger, pilih tab "Edit HTML". Untuk Tumblr, klik tombol "HTML" yang terletak di bilah alat.
HTML dasar
Anda perlu mengetahui beberapa HTML dasar untuk mengedit posting blog Anda, meskipun WordPress dan Blogger menyertakan beberapa tombol HTML untuk membantu Anda dengan pengkodean. Sebagian besar kode HTML memerlukan tag awal dan penutup. Misalnya, untuk membuat paragraf, tambahkan kode “
Ketikkan teks Anda di sini.
. ”Ikuti format yang sama untuk membuat teks tebal menggunakan tag dan teks yang dicetak miring menggunakan tag. Masukkan tag penutup-diri di mana saja untuk membuat jeda baris. Untuk menentukan tautan, lampirkan teks dengan tag dan tunjukkan URL situs web. Tautan ke halaman utama blog akan terlihat seperti ini:Utama
Pratinjau
Periksa kembali pengkodean Anda untuk mengetahui masalah sebelum Anda mempublikasikan posting blog Anda. Hampir setiap platform blog menyediakan tombol pratinjau yang memungkinkan Anda melihat posting Anda langsung dari editor. Jika Anda menemukan kesalahan, pastikan Anda menutup semua tag HTML; termasuk tag terbuka tanpa tag penutup yang terkait adalah kesalahan pengkodean yang umum. Cara lain untuk memeriksa pekerjaan Anda adalah dengan beralih dari editor HTML ke editor visual. Di Wordpress, klik tab "Visual"; di Blogger, klik tab “Compose”.