Cara Menampilkan Tabel dalam HTML Menggunakan Ajax

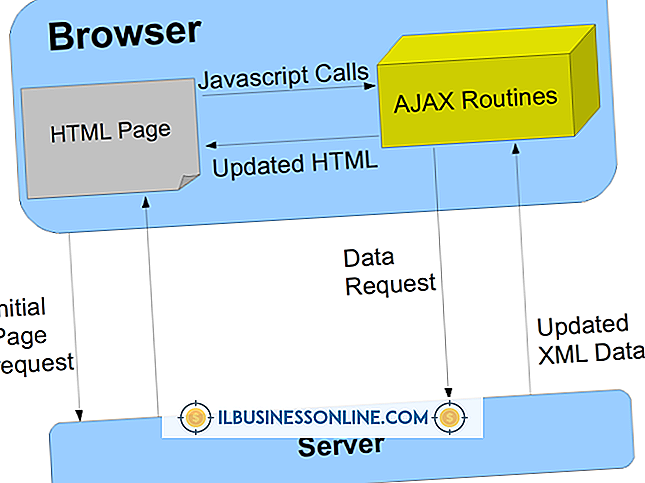
Ajax bekerja dengan tabel HTML dan data XML untuk menampilkan daftar catatan untuk pembaca Web Anda. Alih-alih mendefinisikan setiap elemen HTML, Ajax memungkinkan Anda memanggil fungsi tabel untuk menampilkan catatan dalam baris dan kolom tanpa menulis kode untuk elemen tabel. Ajax loop melalui setiap item data dari XML, dan Anda memilih apakah akan menampilkan atau menyembunyikan data.
1.
Klik kanan file HTML atau Ajax yang ingin Anda gunakan untuk menampilkan tabel. Buka file XML yang ingin Anda gunakan untuk mengambil data untuk tabel. Pernyataan Ajax berikut membuka file XML dengan daftar pelanggan:
Ajax.Request baru ('customers.xml', {method: 'get', onSuccess: function (transport)}
2.
Dapatkan daftar tag dan data tag. Kode Ajax berikut memuat data yang Anda gunakan untuk mengulang dan membuat tabel:
pelanggan var = transport.responseXML.getElementsByTagName ('pelanggan');
3.
Buat loop "for" yang berulang melalui setiap elemen XML. Kode berikut menunjukkan cara mengatur loop "for" di Ajax:
untuk (var i = 0; i <customers.length; i ++) {}
4.
Buat baris tabel dan sel untuk menampilkan data Anda. Kode berikut membuat variabel baris dan sel yang mengatur struktur tabel:
var row = $ ('customers'). insertRow (-1); var cell = row.insertCell (-1);
5.
Tambahkan data ke sel tabel. Kode berikut menambahkan nama pelanggan ke sel:
cell.innerHTML = pelanggan;