Cara Menyembunyikan Header di Tumblr

Meskipun Tumblr membuatnya mudah untuk menerapkan tema ke blog bisnis Anda, platform ini juga menyediakan antarmuka yang lebih maju untuk membuat perubahan pada situs Anda, seperti menyembunyikan tajuk. Cara paling praktis untuk menyembunyikan elemen pada Tumblr adalah dengan menyesuaikan stylesheet Anda yang terletak di bagian atas dokumen HTML Anda. Memahami cara membuat elemen tersembunyi di situs Anda sangat berguna untuk keadaan darurat situs, seperti ketika elemen mengandung kesalahan perancang atau tautan yang terputus.
1.
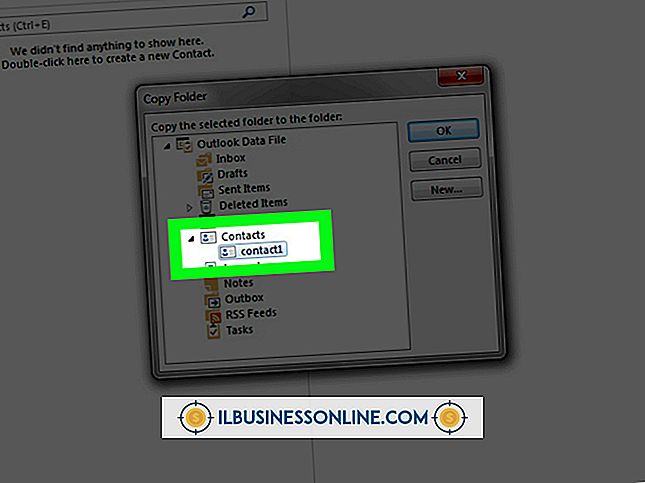
Masuk ke akun Tumblr Anda dan klik nama blog yang ingin Anda edit, tercantum di bagian atas dasbor.
2.
Klik "Sesuaikan Tema" di sidebar kanan, lalu klik tombol "Edit HTML" di sidebar kiri. Bilah sisi mengembang untuk mengungkapkan kode HTML blog Tumblr Anda.
3.
Gulir ke bawah ke "". Di sinilah stylesheet dimulai. Terus menggulir ke bawah perlahan sampai Anda menemukan "kepala".
4.
Masukkan kursor Anda setelah "#header {" dan ketik "visibility: hidden;" (hilangkan tanda kutip). Pastikan untuk menyertakan titik koma. Anda harus mengakhiri dengan yang berikut:
header {visibility: hidden;
}
5.
Klik "Simpan" dan "Perbarui Pratinjau."
Tip
- Anda dapat menerapkan atribut "visibility: hidden" ke hampir semua elemen lain - seperti footer - di stylesheet Anda dengan efek yang sama.